Adobe After Effects Test
Quickly gauge candidates' Adobe After Effects expertise with our targeted aptitude test.
Quickly gauge a candidate's proficiency in Figma, the leading UI/UX design tool.
Try for freeThe Figma aptitude test is designed to thoroughly evaluate a candidate's command over this essential UI/UX tool. Candidates are assessed on their ability to navigate the interface, utilize design tools, prototype, collaborate with teams, integrate plugins, and create responsive designs. The test format includes practical tasks and multiple-choice questions that mirror real-life design challenges, such as creating a wireframe for a new app or collaborating on a design project in real-time. By simulating these scenarios, employers can see firsthand how a candidate would perform in their work environment.
For instance, one section may ask candidates to reorganize layers to optimize a project's structure, while another might have them critique a design mockup, applying principles of user interface design. These tasks not only test technical knowledge but also creative problem-solving and the ability to work as part of a team. The versatility of question types ensures a comprehensive assessment of each candidate's skill set.
The test's real-world approach means that candidates must demonstrate not just theoretical understanding, but the practical application of Figma's features. From creating a prototype to testing user interactions, the scenarios presented require a blend of creativity, technical prowess, and strategic thinking—qualities that are paramount for any proficient UI/UX designer.
In the rapidly evolving world of digital design, Figma stands out as a game-changer, enabling designers to collaborate in real-time with an intuitive interface. This test is a must-have for modern HR professionals seeking to recruit top UI/UX talent. Its adoption by industry leaders underscores its significance, making it an indispensable part of the hiring toolkit.
Figma is exclusively an offline desktop application.
Implementing this Figma test into your recruitment process can streamline hiring, saving time and resources while ensuring you find the best candidates. Traditional hiring methods often rely on subjective assessments or require extensive time commitments for both interviewers and candidates. This test, however, offers a clear, objective measure of a candidate's Figma skills.
It's cost-effective because it reduces the need for multiple rounds of interviews and practical tests. Furthermore, the ability to assess candidates remotely means geographical barriers don't hinder the search for top talent. The test is also quick to administer and evaluate, accelerating the hiring cycle and allowing you to fill positions faster.
Beyond efficiency, the Figma test provides a deeper insight into a candidate's capabilities than a resume or portfolio alone could. By giving candidates the opportunity to demonstrate their skills in action, employers gain a more accurate picture of their potential in the role. This leads to better hiring decisions, reduced turnover, and a stronger design team equipped to tackle the challenges of the digital world.
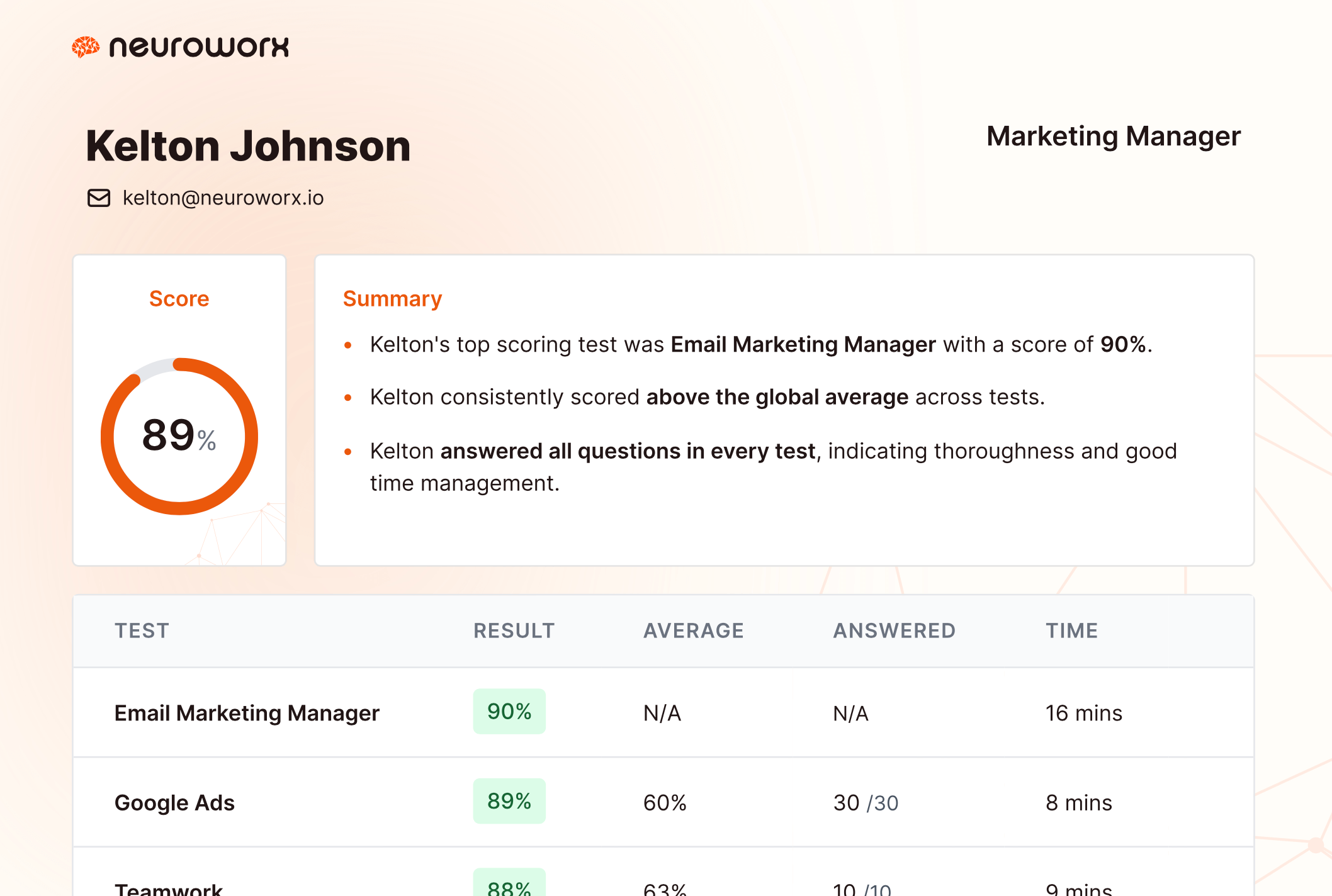
Results for the Figma Test along with other assessments the candidate takes will be compiled to produce a candidate report.
The report is automatically generated and available both online and as a downloadable pdf so they can be shared with other team members and employees alike.

Our Figma test is meticulously crafted to evaluate a candidate's relevant skills accurately. The questions are developed by industry experts to reflect the most current practices and standards in UI/UX design. The comparative scoring system measures a candidate's performance against established benchmarks, providing a clear indication of their proficiency.
The methodology behind question design focuses on critical thinking and practical application, ensuring that the test not only assesses a candidate's knowledge but also their ability to apply it in a meaningful way. This is aligned with the real-world demands of a UI/UX role, where understanding user needs and translating them into functional designs is key.
We continually update the test to keep pace with the latest Figma updates and industry trends, ensuring its ongoing relevance and effectiveness. By doing so, we provide employers with confidence that the test results reflect a candidate's true potential to contribute to their team and projects.
Our test platform
Our platform offers an extensive library of hundreds of tests, giving you the flexibility to select and combine them in any way that suits your hiring needs. From understanding specific role requirements to assessing general cognitive abilities, our diverse library ensures you can tailor your assessment process precisely.



Absolutely, this test is crafted to accommodate various expertise levels, from beginners to seasoned professionals. It features adaptive difficulty scoring, adjusting to each candidate's ability to provide a fair and comprehensive assessment.
The Figma test covers navigation, design tool use, prototyping, team collaboration, plugin integration, and responsive design within Figma. It's centered on practical skills that are vital for any UI/UX designer's role.
Our test leverages the latest technology to regularly refine and update questions, ensuring they remain relevant to current industry standards. This ongoing development makes the test a reliable measure of a candidate's Figma proficiency.
Candidates receive a unique invite link to access the test on our secure, user-friendly platform. We prioritize a straightforward experience while maintaining rigorous security and anti-cheating measures to uphold test integrity.
Post-test, we generate a detailed report for each candidate. It highlights their strengths and weaknesses and benchmarks their performance against industry standards, aiding employers in making informed hiring decisions.
Quickly gauge candidates' Adobe After Effects expertise with our targeted aptitude test.
Assess candidates' proficiency in Duolingo's LMS for effective language program management.
Assess candidate proficiency in managing and optimizing an Etsy E-Commerce storefront with this specialized test.
Assess candidate proficiency in utilizing Lynda.com for effective e-learning management.
Talk is cheap. We offer a 14-day free trial so you can see our platform for yourselves.
Try for free